こんにちは。コモテック制作チーム コーダーです。
閲覧者側の端末環境に関係なく設定できるWebフォント。
今回はそんなWebフォントを導入する事のメリットや気軽に使う方法について紹介したいと思います。
そもそもなぜWebフォントが良いと言われるのか。
Webフォントは、あらかじめWebサーバ上に置かれているフォントデータを読み込んで使用するフォントです。これによって閲覧者側の端末環境に関係なく、指定したフォントでWebサイトを表示しています。
各種ブラウザがデフォルトとして「標準フォント」を設定した事、PC・タブレット・スマートフォンなど多様な画面幅の媒体が普及した事などから「閲覧環境によってサイトの印象が変わってしまう」といった事が起こります。これを解決してくれるのがWebフォントです。
Google Fontsで手軽にWebフォントを使える時代に。
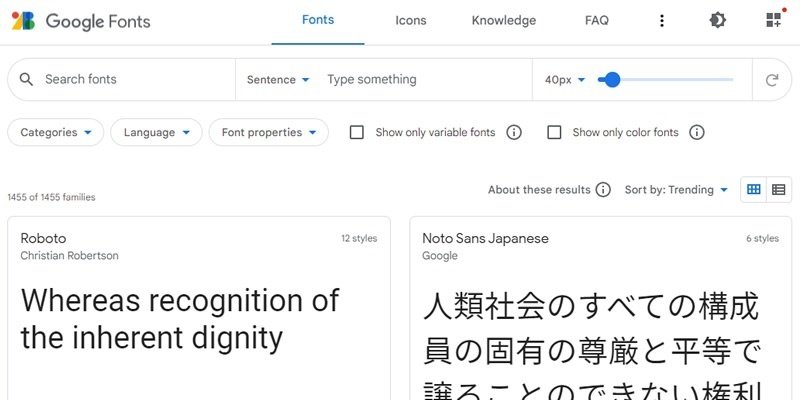
本来Webフォントを使用する際は、フォントをWebフォント形式のデータに変換、そのデータをWebサーバーにアップロードしてからサイトに反映という手順が必要ですが、その手順をショートカットできるのが「Google Fonts」です。

使い方はシンプル。
①サイトにアクセスして利用したいフォントを選ぶ。
https://fonts.google.com/
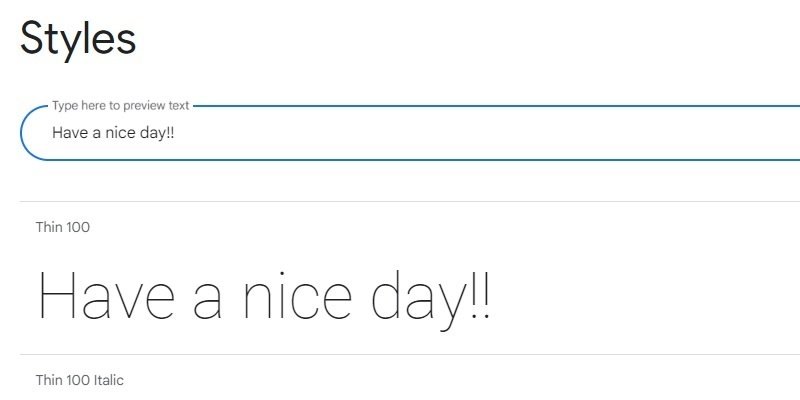
②「Styles」から使用したい文字の太さを「+」ボタンで「Selected family」内に追加していく。
③「Use on the web」(<link>)にエクスポートされたhtmlをコピーして<head>内に貼り付ける。
④「CSS rules to specify families」を参考に、フォントを当てたいテキストに該当のフォントがあたるようcssを書く
以上の手順を踏めばWebフォントを使用することができます。
フォントのダウンロードやデータの変換は必要ありません。
日本語にWebフォントを適用する際は要注意!
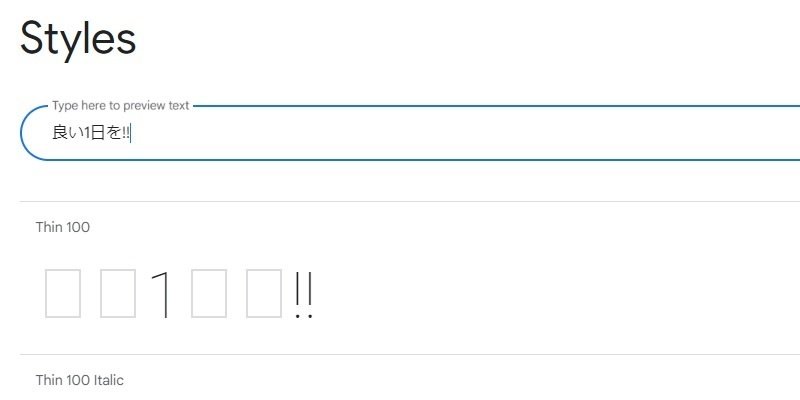
便利なGoogle Fontsですが、特殊記号や漢字に適用する際は注意が必要です。
従来のWebフォント同様、使用するフォントに該当の文字が無い場合はテキストが表示されません。
日本語に適用する事が前提なら、検索一覧の「language」から「Japanese」を選択して日本語に対応したフォントから利用したいフォントを選ぶ事をオススメします。
また各種フォントページの「Type here to preview text」から任意のテキストを入力して、適用したいテキストに利用したいフォントが適用できるかを確認する事もできます。


いかがでしたでしょうか。
私が駆け出しのコーダーだった頃は「敷居が高い」というイメージが強かったWebフォントですが、現在は随分、手軽に導入できるようになりました。
閲覧環境の多様化でますます需要が高くなることが予想されるWebフォント。まだ導入にトライした事がないという方はこれを機に導入を検討してみて下さい!