こんにちは。制作チームのデザイナーです。
今回はwebサイトにおける色の効果について、説明していこうと思います。
Webサイトの配色
色はデザインにおいてとても重要な要素です。
Webサイトでも同じく、配色によって与えるイメージが変わってきます。
まず、Webサイトには基本の3つの配色があります。
その3つが「ベースカラー」「メインカラー」「アクセントカラー」です。
ベースカラー
Webサイトの基本となる色のこと。メインとアクセントを引き立てる役割があり、背景や余白に用いる。
メインカラー
サイトを印象づける色のこと。ターゲット層や会社、製品などのイメージに合う色を使用することが多い。
アクセントカラー
ワンポイントに使う色のこと。使用面積は少なくても、サイト全体を引き締め、目を引きつける役割がある。
これらはそれぞれベース70%、メイン25%、アクセント5%の比率が美しいとされています。
サイトイメージを固めるメインカラーは初めに決め、それに合わせてベース、アクセントカラーを決めていくと悩みにくく、メインが映えるサイトになりやすいと思います。
また、3つの配色に加え、色が持つ印象や効果も知っておくと、サイトの持たせたい印象が定まりやすくなります。
例えば、
赤はパワフルでエネルギッシュなイメージがあり、商売においては購買意欲が増す色だとされています。
緑はリラックスや健康なイメージをもち、親しみや自然を感じるサイトに使用されることが多いです。
黒などは落ち着いていて高級感を演出する時によく使われています。重さがあり、ポジティブ感はありませんが、引き締まったサイトになります。
このような色の印象をうまく利用しながら、3つの配色に落とし込むことが重要です。
配色ツールについて
デザインしていく中で、なかなか色の組み合わせが決まらない、しっくりこない、新しい組み合わせを出したい…そんな悩みが出てくることもあると思います。
そんな時に配色ツールを使ってみてはいかがでしょうか。
色んな配色ツールはありますが、今回は個人的におすすめの3つをご紹介します。
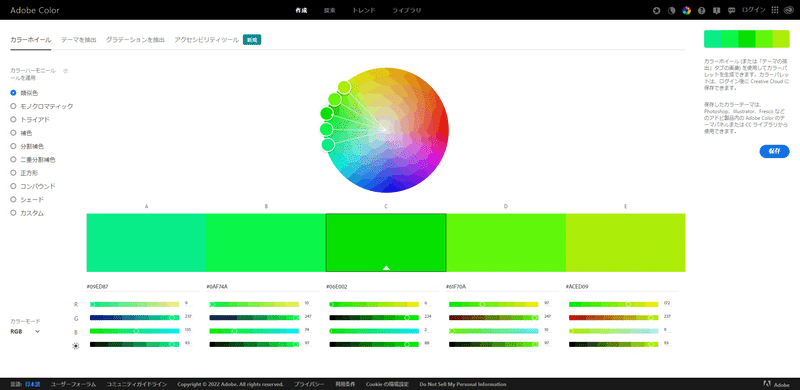
Adobe color

カラーハーモニーからパターンを生成でき、気に入った配色は保存可能です。アクセシビリティツールでは文字のコントラストなども表示されます。
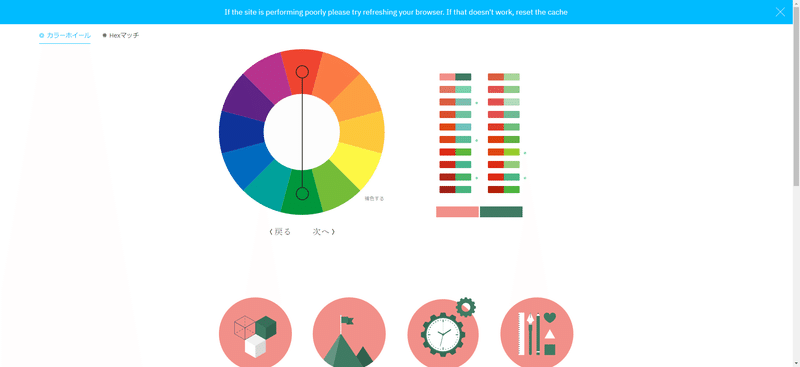
ColorSupply

3色の配色パターンを生成できます。色相環の下に選んだ色のイラストなどが表示されるので、どういったイメージのサイトが作れるか分かり易いと思います。
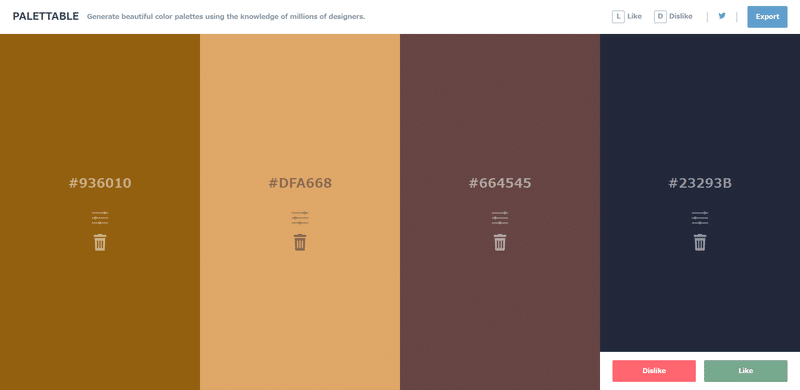
Palettable

好き嫌いを選択して配色を生成していくツールです。次々と色の提案をしてくれるので、無数の組み合わせができます。
参考サイト
色が印象的なサイトをいくつかご紹介いたします。
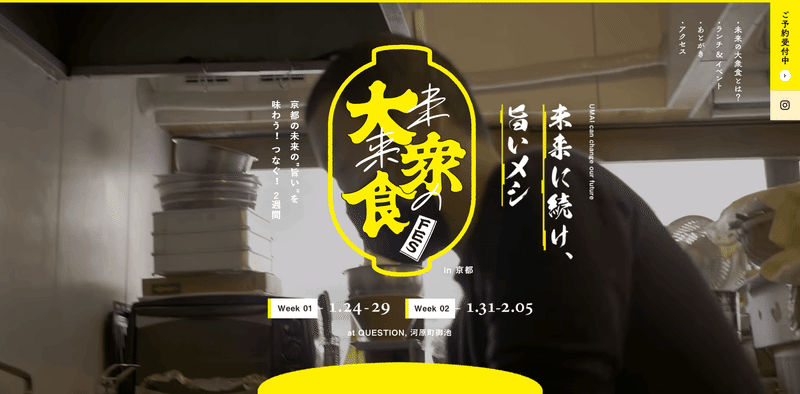
・黄色

黄色がメインカラーのサイトです。
ビビットな黄色を使用し、活気あふれるイメージがあります。
・緑

イラスト調の緑を基調にしたサイトです。
自然のイメージが強く、柔らかい・優しい印象です。
まとめ
Webサイトにおいて、色はそのサイトがどんなサイトなのか視覚的に説明してくれるものだと思います。
時に配色ツールも利用しながら、効果的な配色のサイトを作っていきましょう!
(2022年7月時点の情報です)