こんにちは。コモテック制作チーム デザイナーです。
サイトでアクションする方法として、まずはボタンを押すことから始まりますよね。
WEBサイトは見てもらうだけでなく、ユーザーにアクション(問い合わせ・商品購入など)を起こさせる工夫も必要です。では、ユーザーが使いやすくアクションしやすいサイトはどのようなUIになっているのでしょうか。
今回は、WEBサイトにおけるユーザビリティを、ボタン・メニューから見ていきましょう。認知度が高く利用する機会が多い下記3サイトをピックアップしてみました。
(2022年7月時点の情報です)
Amazon

・Amazon.co.jp
https://www.amazon.co.jp/
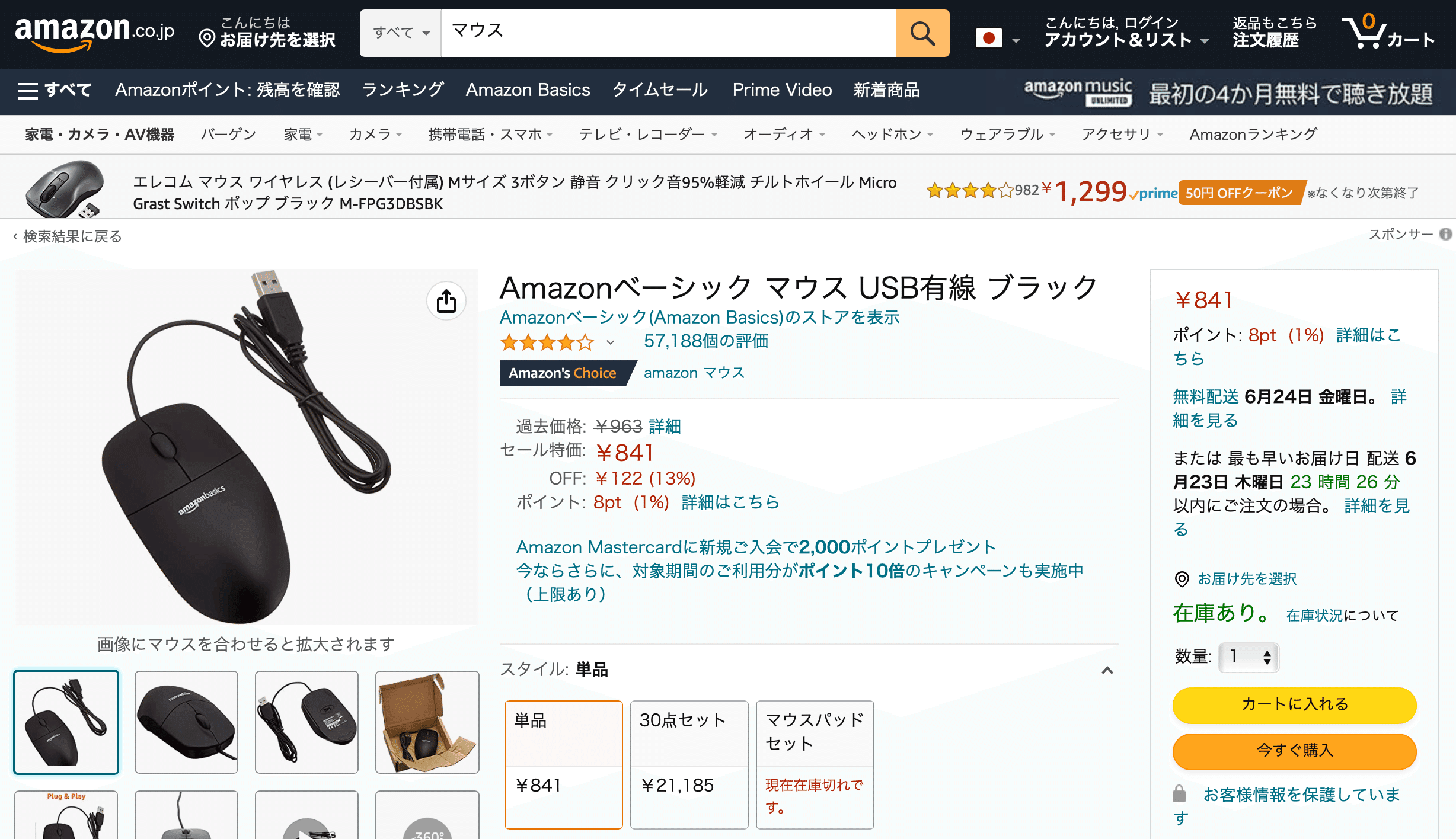
カートに入れる・購入ボタンなどは黄色でひときわ目立つようにデザインされています。反対に、その他のボタンはシンプルな矢印のナビゲーションのみとなっています。
サイト全体的にも、重要なアクションのボタンはこのデザインで統一されており、ユーザーを自然と誘導できるようになっています。
カートボタンは右上に配置されています。これは、サイトを見慣れている人は自然と右上にメニューボタン等があることを知っており、他サイトでもこの位置にあることがよく見られます。また、このカートボタンは、現在カートに入っている商品点数が表示される仕様になっているのも分かりやすいです。
必要最低限の情報で、ユーザーを誘導しやすい工夫がされています。
Apple

・Apple(日本)
https://www.apple.com/jp/
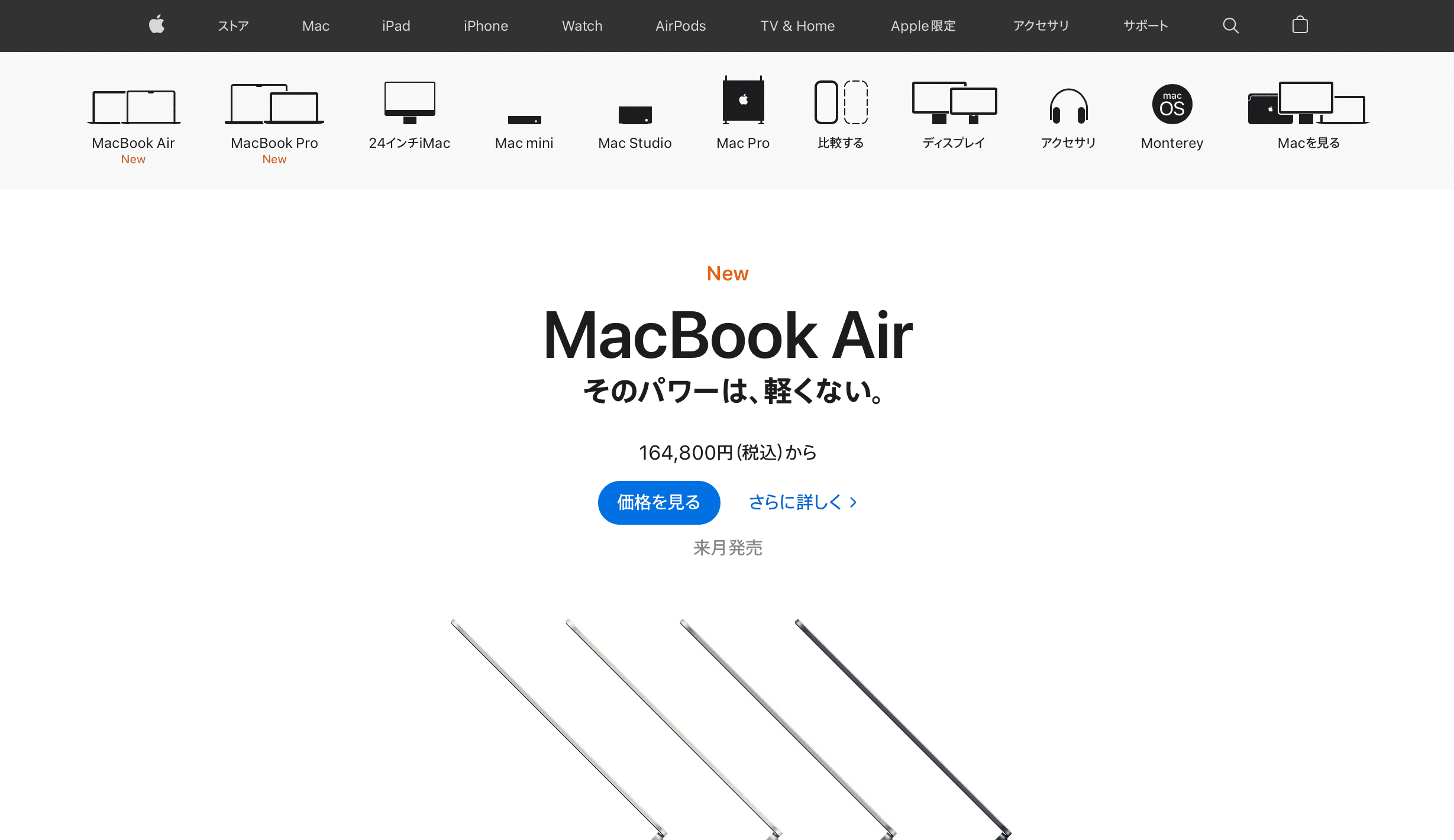
メニューはシンプルな文字とアイコンボタンのみ。ヘッダーもかなり小さく、コンテンツを邪魔しない大きさになっています。
通常、ボタンは目立たせることが多いですが、ビジュアルやコンテンツを目立たせたいためであると考えられます。
こちらも、サイト全体のボタン・リンクは青で統一されており、リンク先名も記載されているため、どのようなボタンなのかが分かりやすくなっています。

・Apple(日本)
https://www.apple.com/jp/
また、各商品ページの最後には商品の購入や他ラインナップへのボタンがあり、商品を一通り知ったユーザーがアクションを起こしやすい導線となっています。
ANA

・ANA(全日空)
https://www.ana.co.jp/
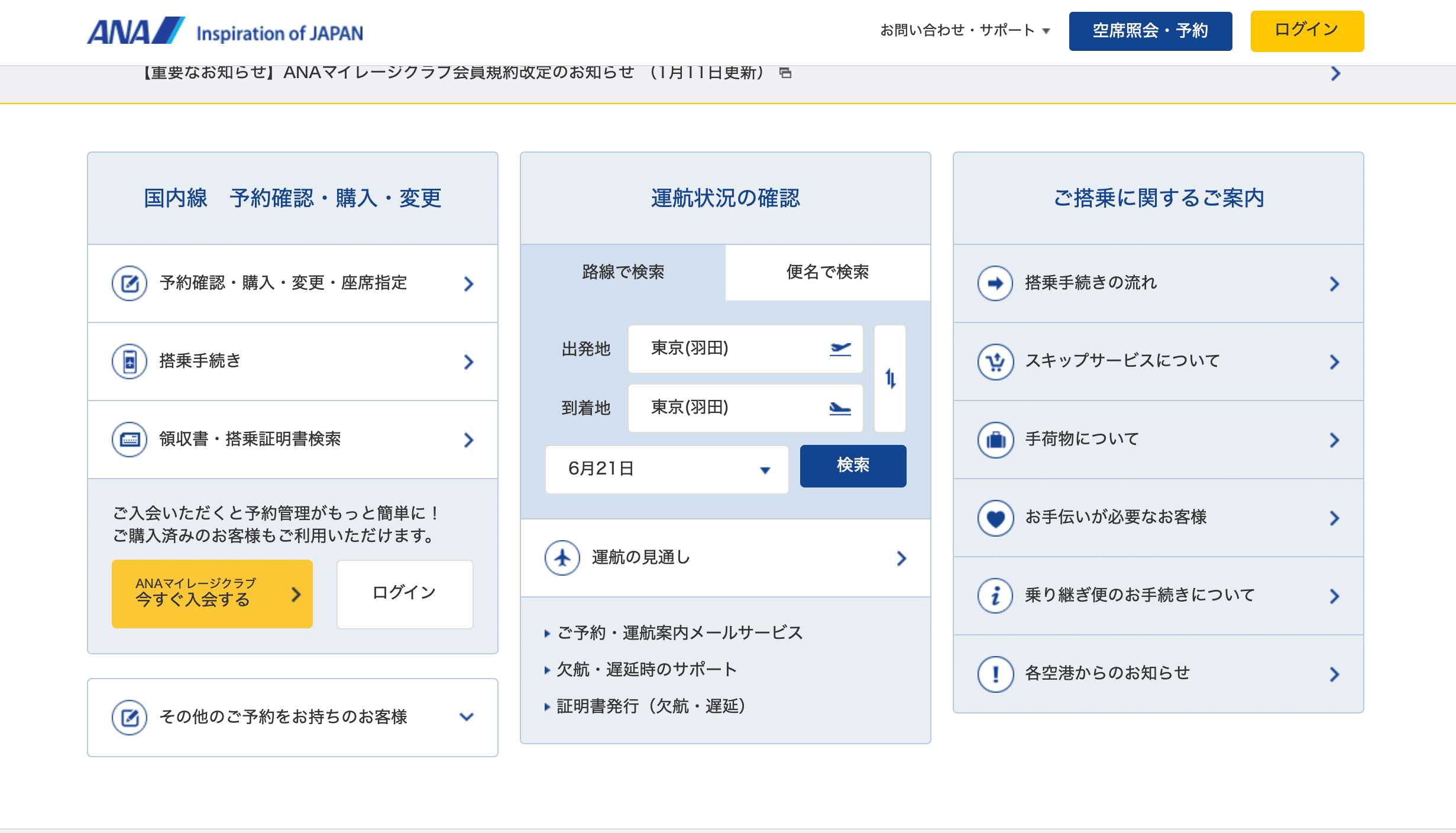
利用者が幅広いため、ユーザビリティへの配慮が求められるサイトになります。
各ボタンは青を基本としていますが、より重要・誘導したいコンテンツのボタンはアクセントとして黄色が使用されています。
また、全体的にコンテンツが多いため、メニュー・ボタン数も多く複雑ではありますが、グレーをうまく使用し情報の棲み分けを行ったり、文字情報だけでなくアイコンを付けたりと、ユーザーが内容をすぐに把握しやすい工夫がされています。
まとめ
普段何気なく見ているサイトですが、ボタンひとつでも、ユーザーをスムーズに案内する工夫がさりげなくされていました。
共通していた項目としては、「役割ごとのボタンの統一化」「どこにリンクするのかを明記」「アイコンなどを活用」が挙げられます。
ユーザーをスムーズに誘導し、アクションに繋げられる構築を今後も考えていきたいですね!